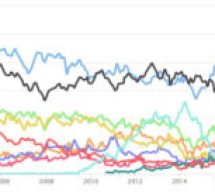
程式設計語言指標:TIOBE 2016年10月程式語言排行榜
2016年的程式語言之前只有3個月。誰是這個頭銜的候選人?只有2種程式語言,比去年同期增長了1%以上,即 Go 和 Groovy。注意 Groovy 在 2015年停止爆量成長,所以它的年成長將在2017年1月左右更少。Google 的 Go語言 似乎是無與倫比的,可能是由於 Dock 的容器應用程序的巨大的人氣推動。其他候選人,如 Objective-C、Swift 和 R,不排除接近1%的年增長率。特別是 Objective-C 再次進入排名,該程式語言從2014年4月的12.875%下降到2016年1月的1.074%,但現在排名開始上升。 TIOBE 程式設計社區索引是程式語言的受歡迎程度的指標,索引每月更新一次。評分是基於世界該範圍內的技術工程師、培訓班和第三方供應商的數量、及熱門搜索引擎 Google、Bing、Yahoo !、維基百科、亞馬遜、YouTube 和百度等資料納入計算評分。重要的是要注 ...
Read more ›